https://scriabinmuseum.ru/
1.logo
(1)


(1)Макет блоков:
макет главной страницы соответствует внешнему виду логотипа музея, что очень креативно и занимательно; например, как пианино
(2)Интерактивный опыт:
в каждом блоке есть соответствующее видео, которое отображается цветным при наведении курсора и полностью отображается
(3)Анимации и эффекты перехода:
используются анимации и эффекты перехода для увеличения динамики и плавности страницы, такие как плавное появление и исчезновение, увеличение и уменьшение, чтобы привлечь внимание пользователя и улучшить его опыт
(4)Стиль дизайна:
•Дизайн “Ритм”: создание ощущения движения и живости через ритмичное повторение и динамические изменения визуальных элементов, связанных с музыкой. •Цвет и контрастность: высокий контраст между серым интерфейсом и яркими, насыщенными видеороликами создает выразительную цветовую схему, усиливая визуальное воздействие и ощущение живости страницы
https://scriabinmuseum.ru/smi/
2.


Хороший интерактивный опыт:
в каждом блоке есть соответствующее видео, которое при наведении курсора на блок отображается цветным и полностью видимым.
https://scriabinmuseum.ru/poster/
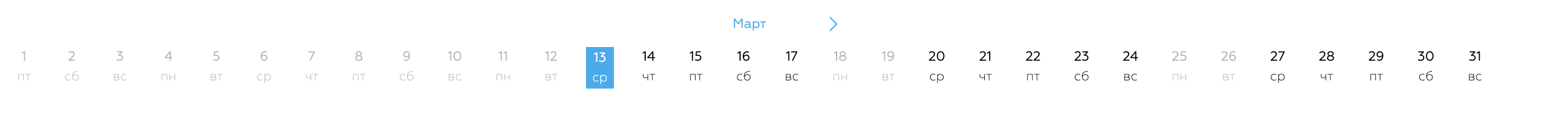
3.

Этот вид календарной навигации, позволяющий прокручивать влево и вправо, предоставляет пользователям интуитивный и интерактивный способ выбора выставок:
(1)Интуитивный и удобный способ управления позволяет пользователям быстро просматривать и выбирать выставки на разные даты без необходимости использования традиционного выпадающего меню или ввода даты.
(2)Увеличивает взаимодействие между пользователем и веб-сайтом, делая пользовательский опыт более участным и повышая удовлетворенность пользователями.
https://scriabinmuseum.ru/poster/online/
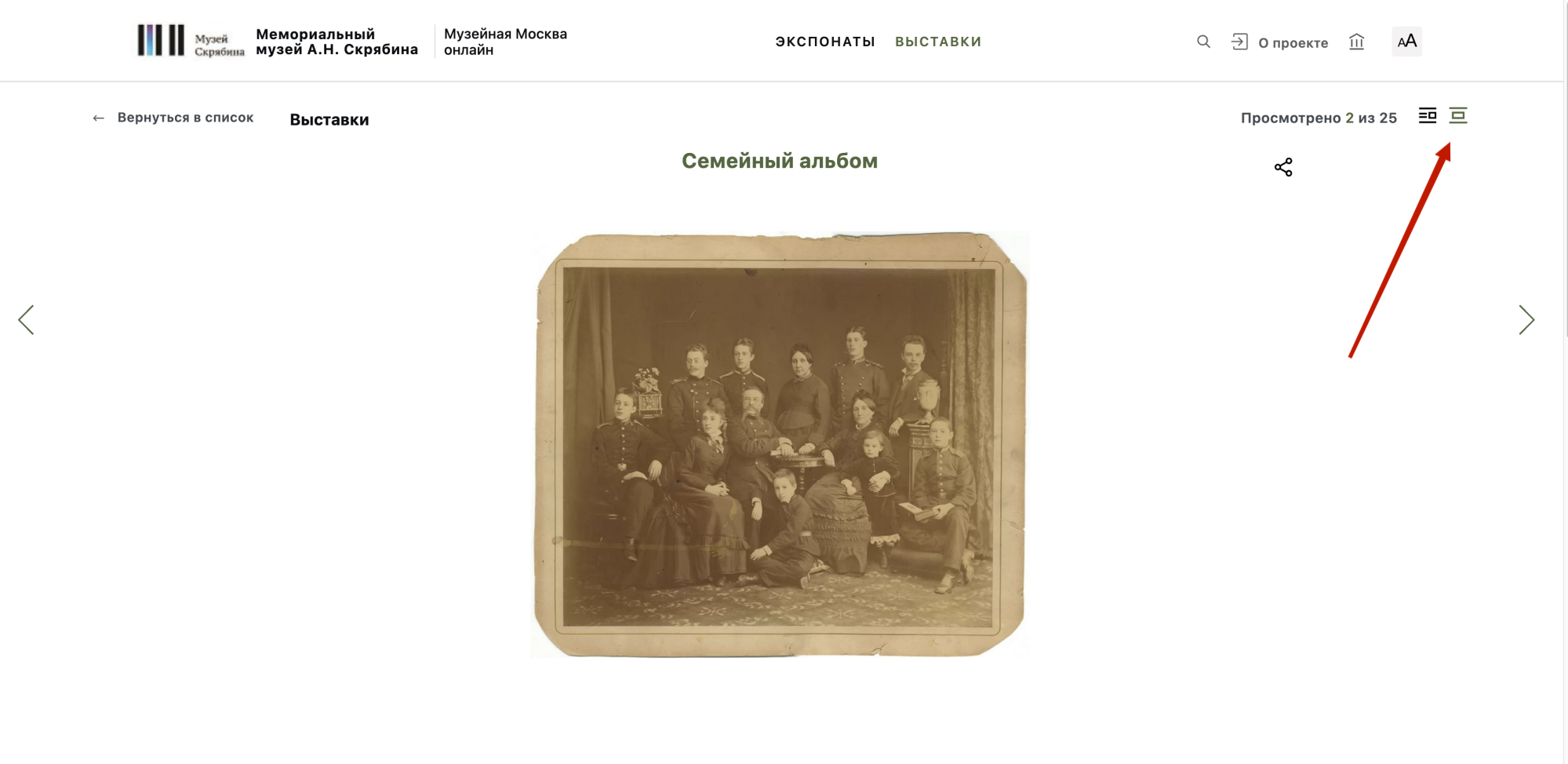
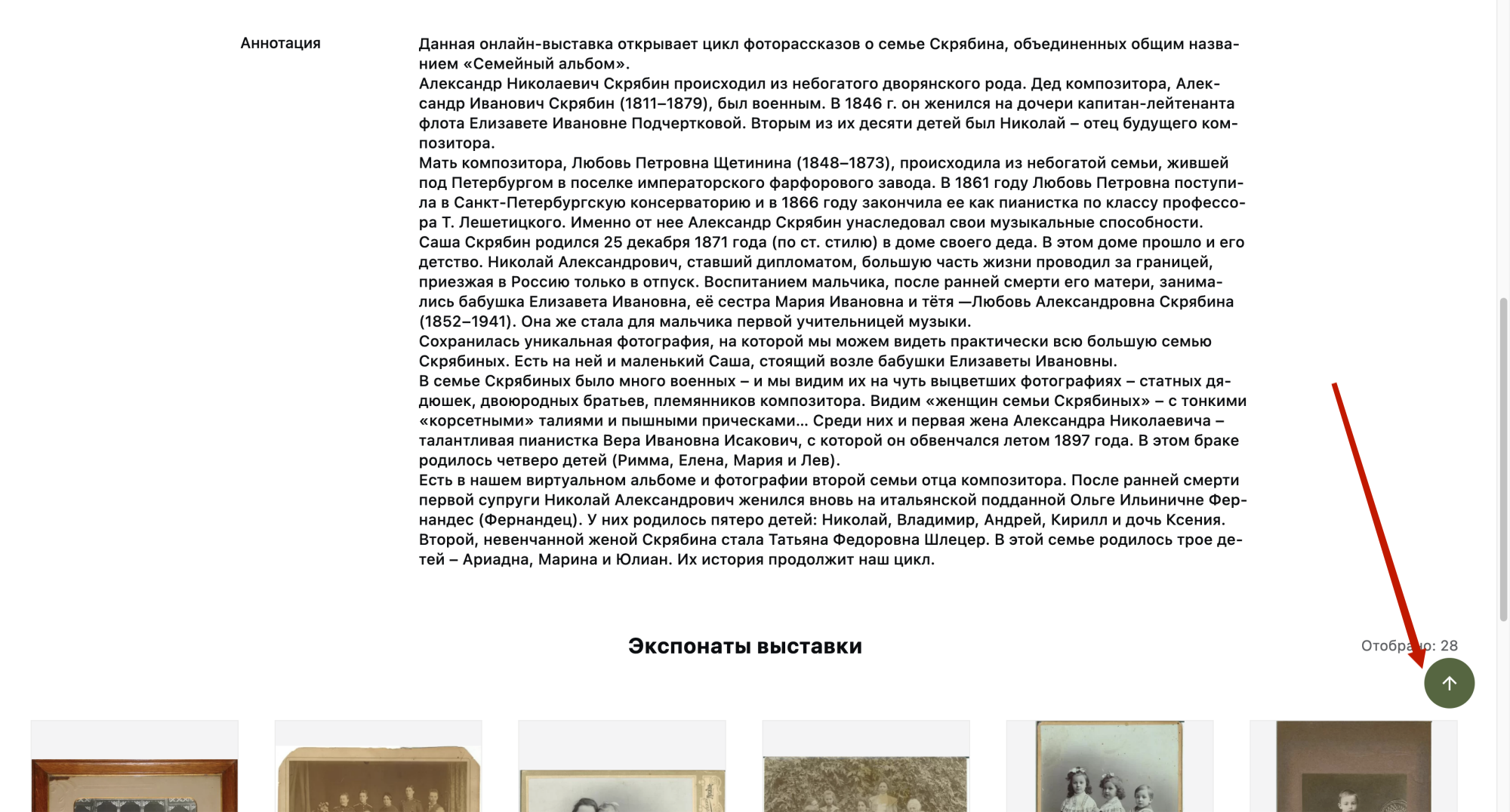
4.Виртуальные выставки
(1) 
(2)

(1)Два режима отображения:
горизонтальный / вертикальный, увеличивают выбор для пользователей: они могут выбрать горизонтальное или вертикальное расположение в соответствии со своими предпочтениями.
Нажатие для переключения экспозиции, переход к следующей новой экспозиции.